How to create a blog content structure?
Storyblok is the first headless CMS that works for developers & marketers alike.
An updated version of how to set-up a blog content structure can be found here. Even though the article below still works some of the screenshots might be outdated.
During this article, you will learn how to build a basic content structure with a headless CMS for your blog and how to access the Storyblok API to receive your content. You will be able to load your content from the API to build your very own post detail and overview.
Creating a new Space
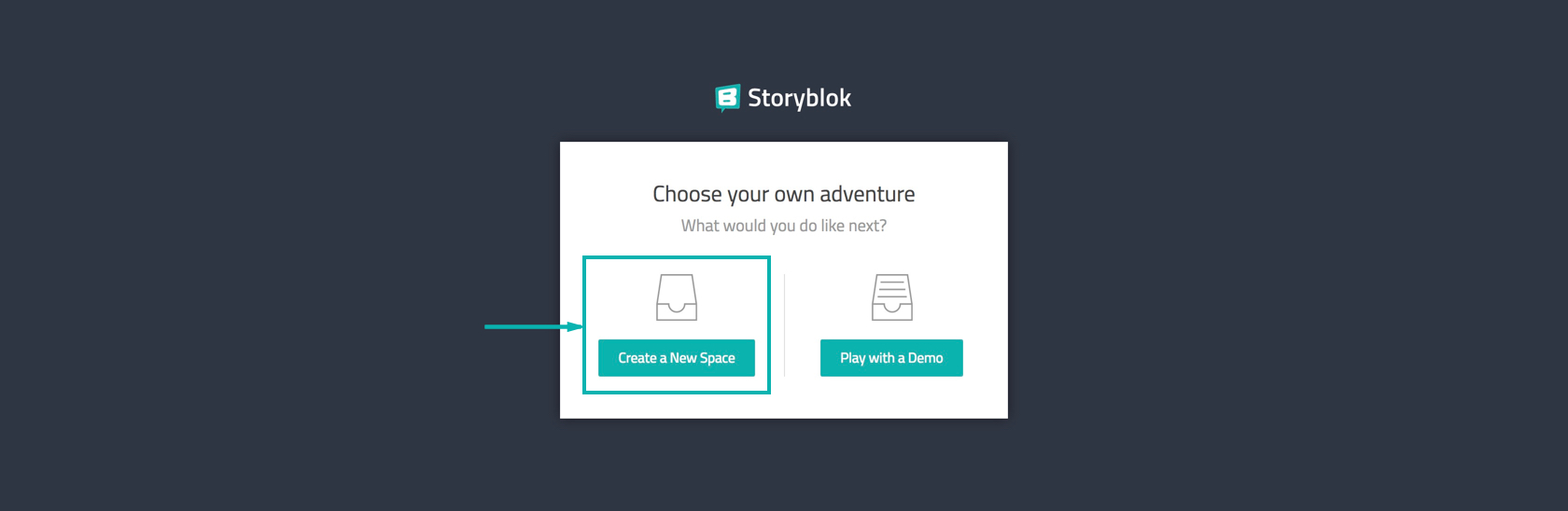
Let's start with the basics: to create your own blog content structure we need a place where you can store your content structure. In Storyblok that content repository is called Space. Create your own account and choose New Space.

If you already have an existing space or started with the demo space, you can simply create a new Space at the top of the left sidebar in the Storyblok app.
Access your space
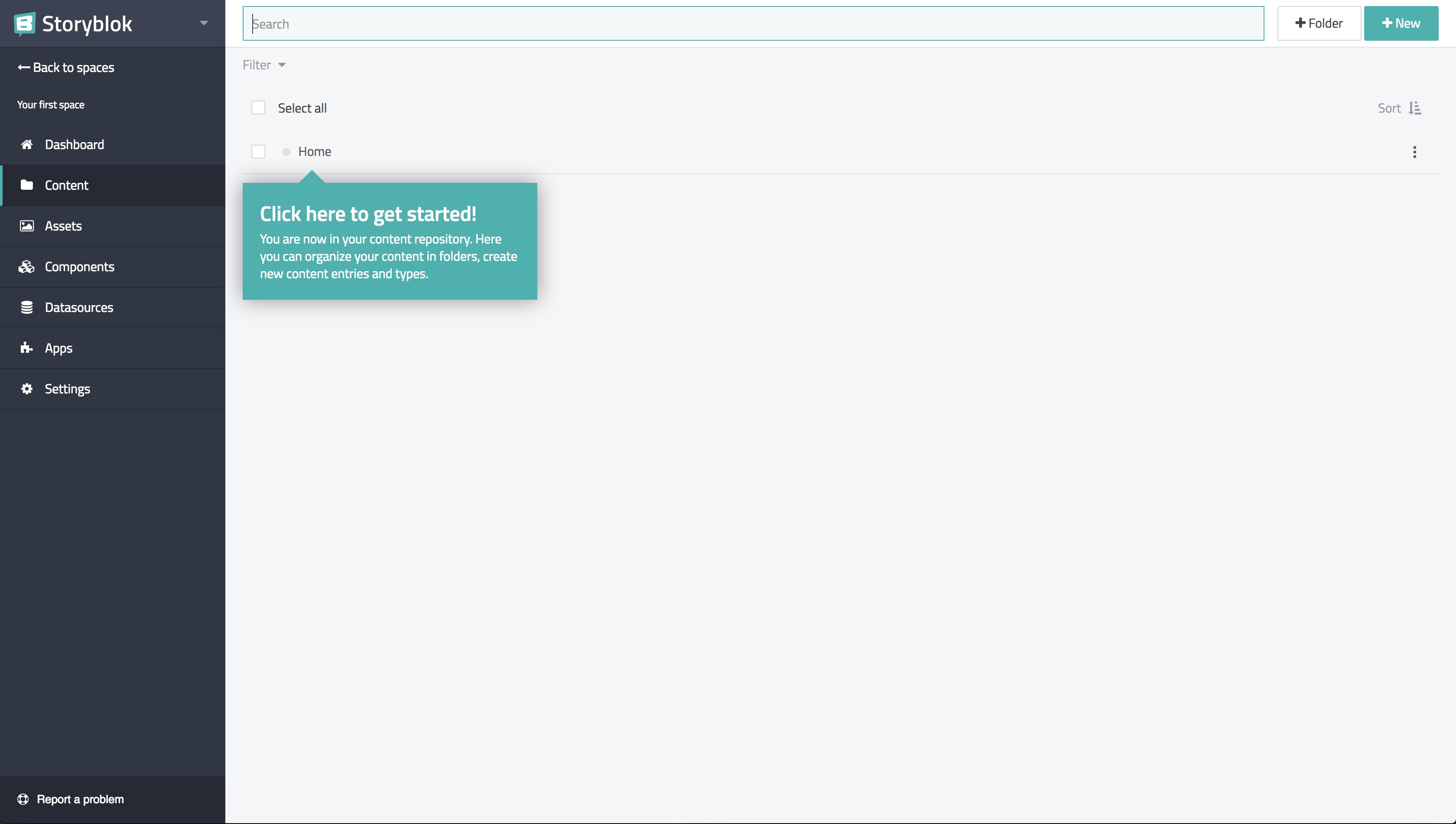
After you've created your space you will see a popup message that suggests you click on the Home content entry. In there you would learn how to access the Storyblok API and use nested blocks to build out a landing page with different technologies. To learn that you can also have a look at our other tutorials.

Creating the Post content type
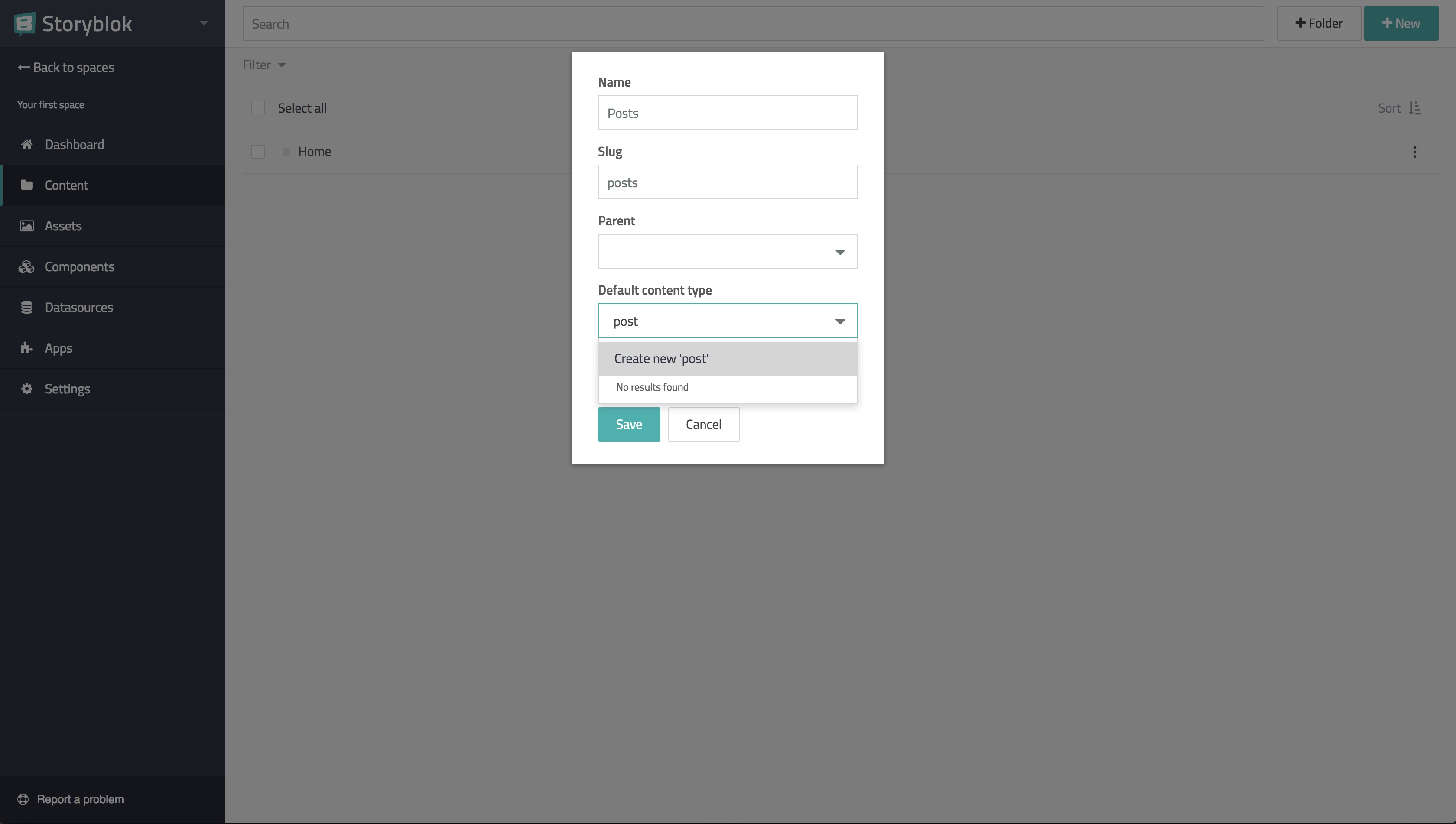
We will ignore that suggestion for now, since we're going to build a blog content structure and you will learn the basic Content Delivery API requests you can perform to receive your content. To start we will press the + Folder button on the top right corner and fill out the form as shown below. You can see that we've entered post in the Default Content-Type field, even tho it does not exist yet. Storyblok allows you to create new Content Types as you go, so no need to leave your content structure, simply insert post and press the Create new 'post' option.

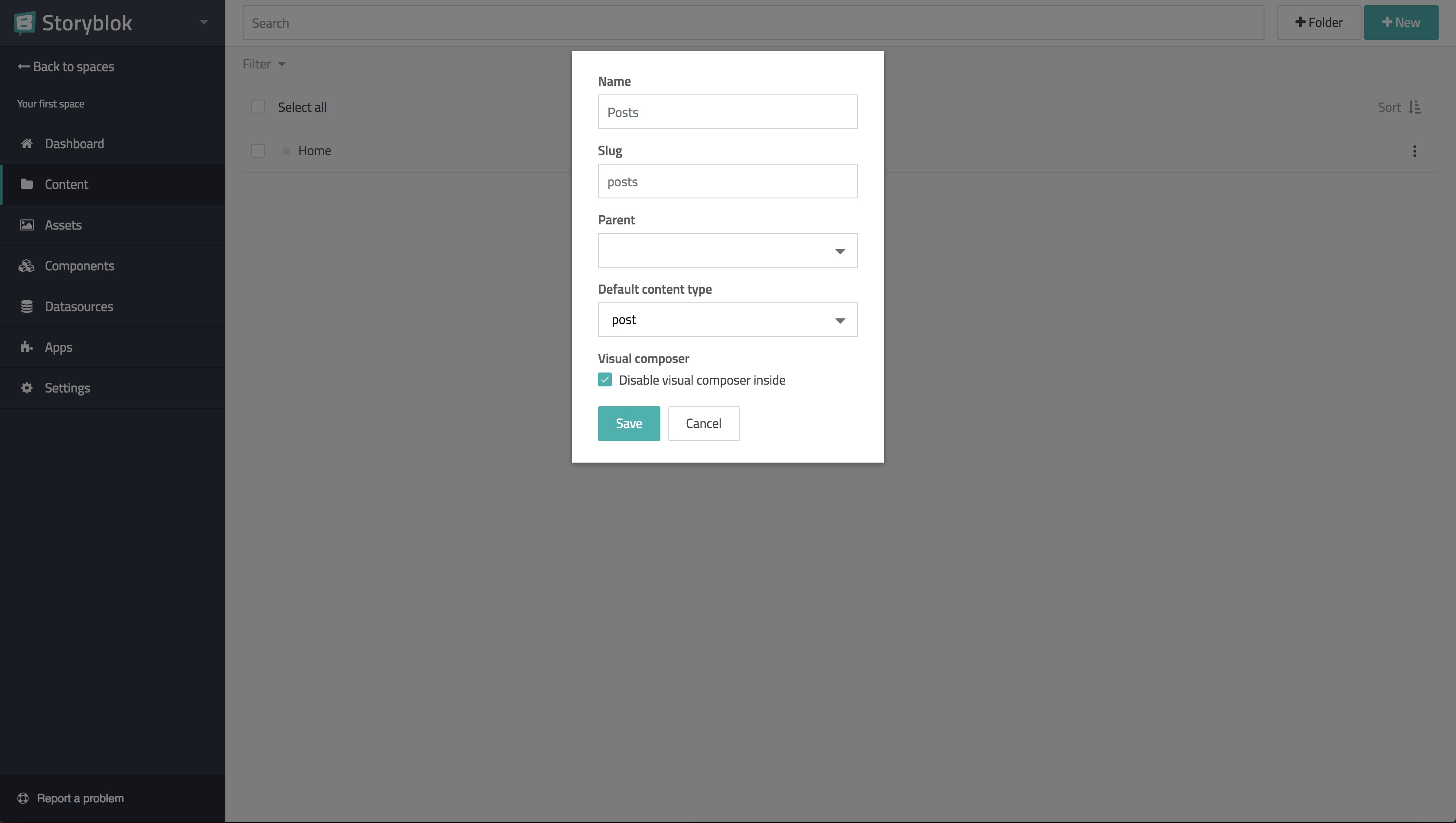
Since this tutorial does not focus on the visual editor (will and is already covered in many other tutorials for different technologies) we will also disable the visual editor before creating the folder. If you already pressed on Save click on the checkbox next to your folder and access the settings options to disable it for now.

Creating your first post
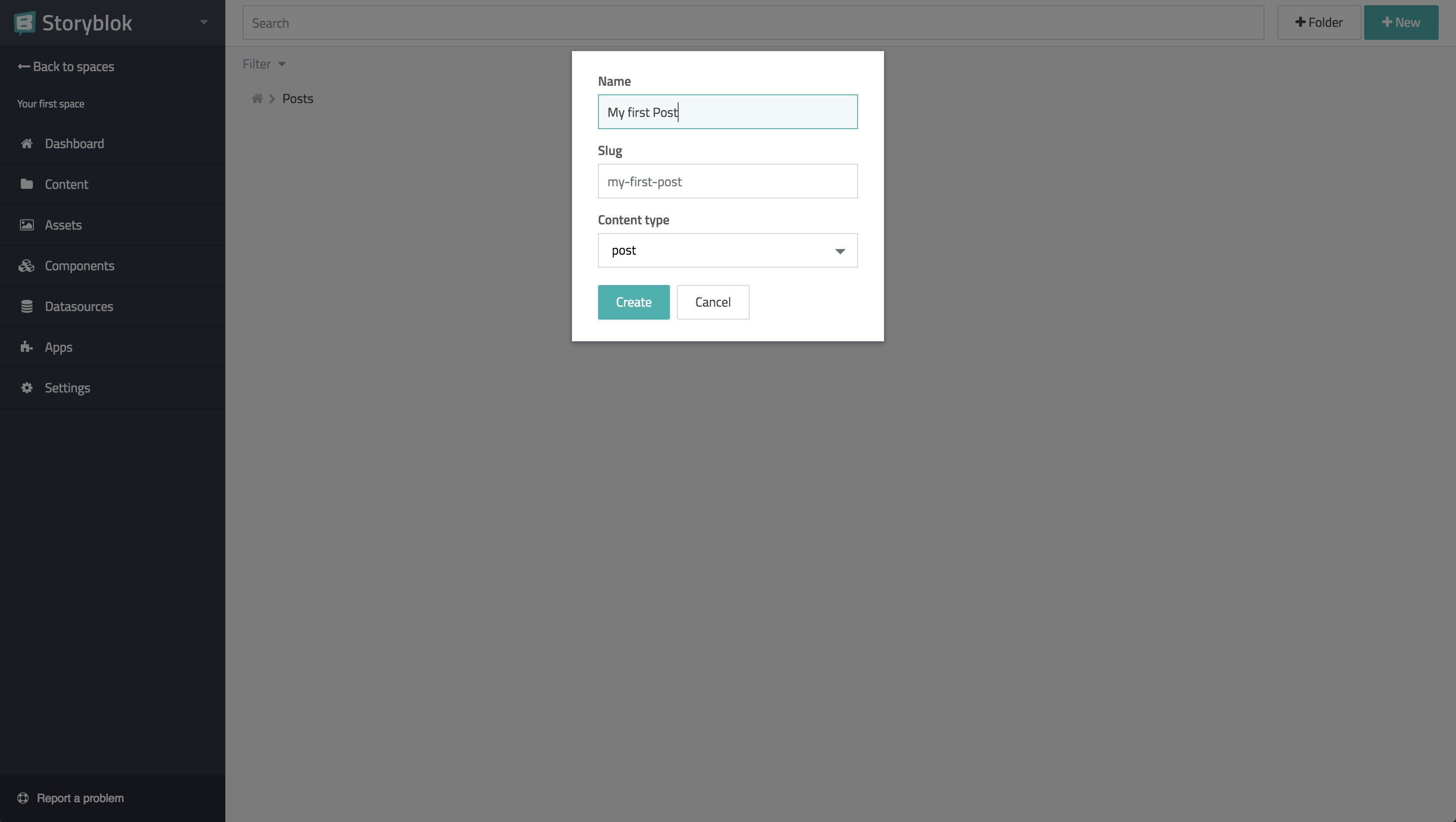
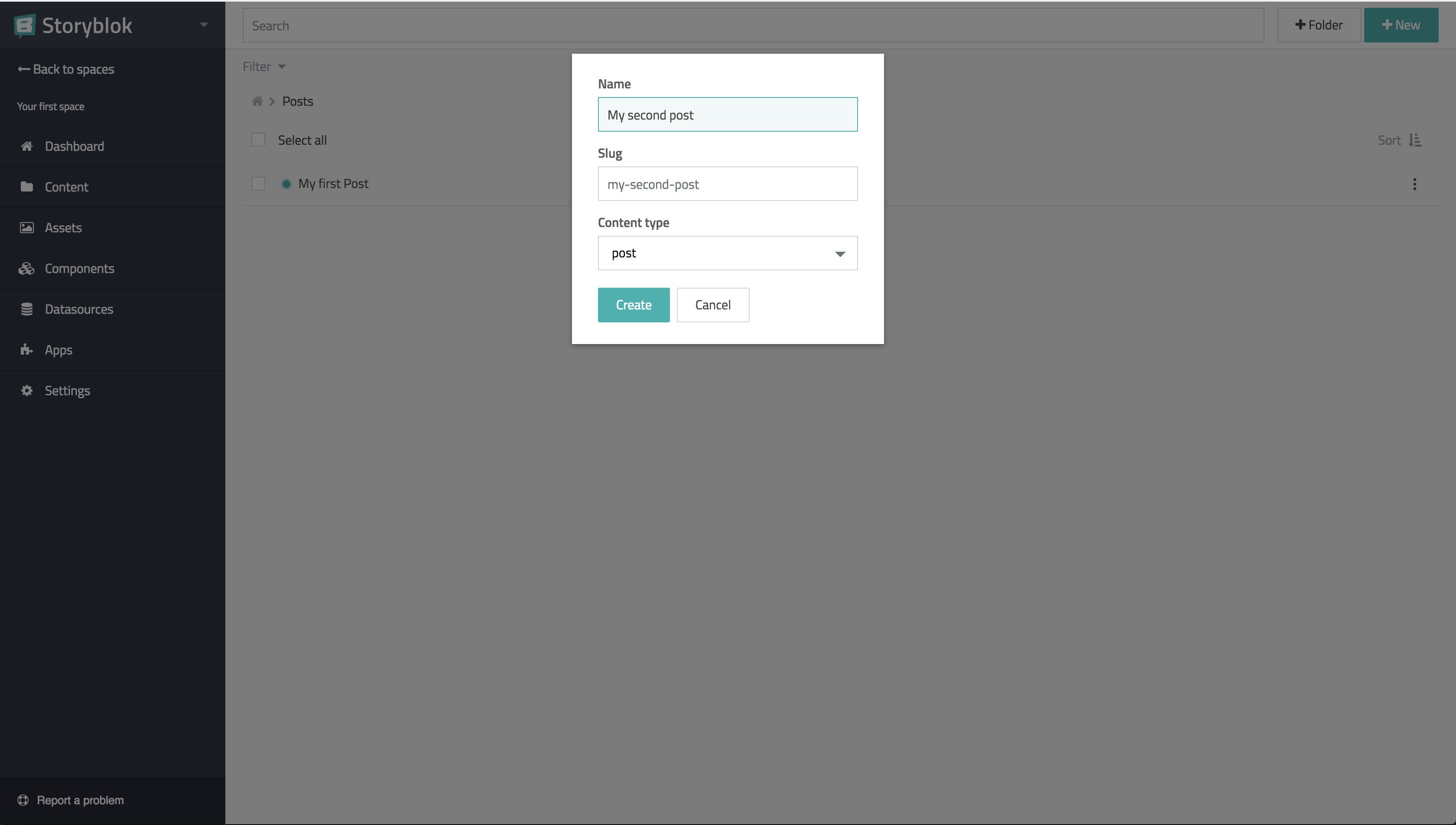
Navigate into your newly created folder "Posts" and press the + Entry button on the top right corner to create a new content entry. During this creation dialog, you will be asked for name, slug and content-type where the Content-Type is already set to post since we've added it as Default Content-Type of the Posts folder. The slug combined with the folders slug, the so called full_slug will be the API identifier and you could use it to build your URL structure.

Define the Schema for our posts
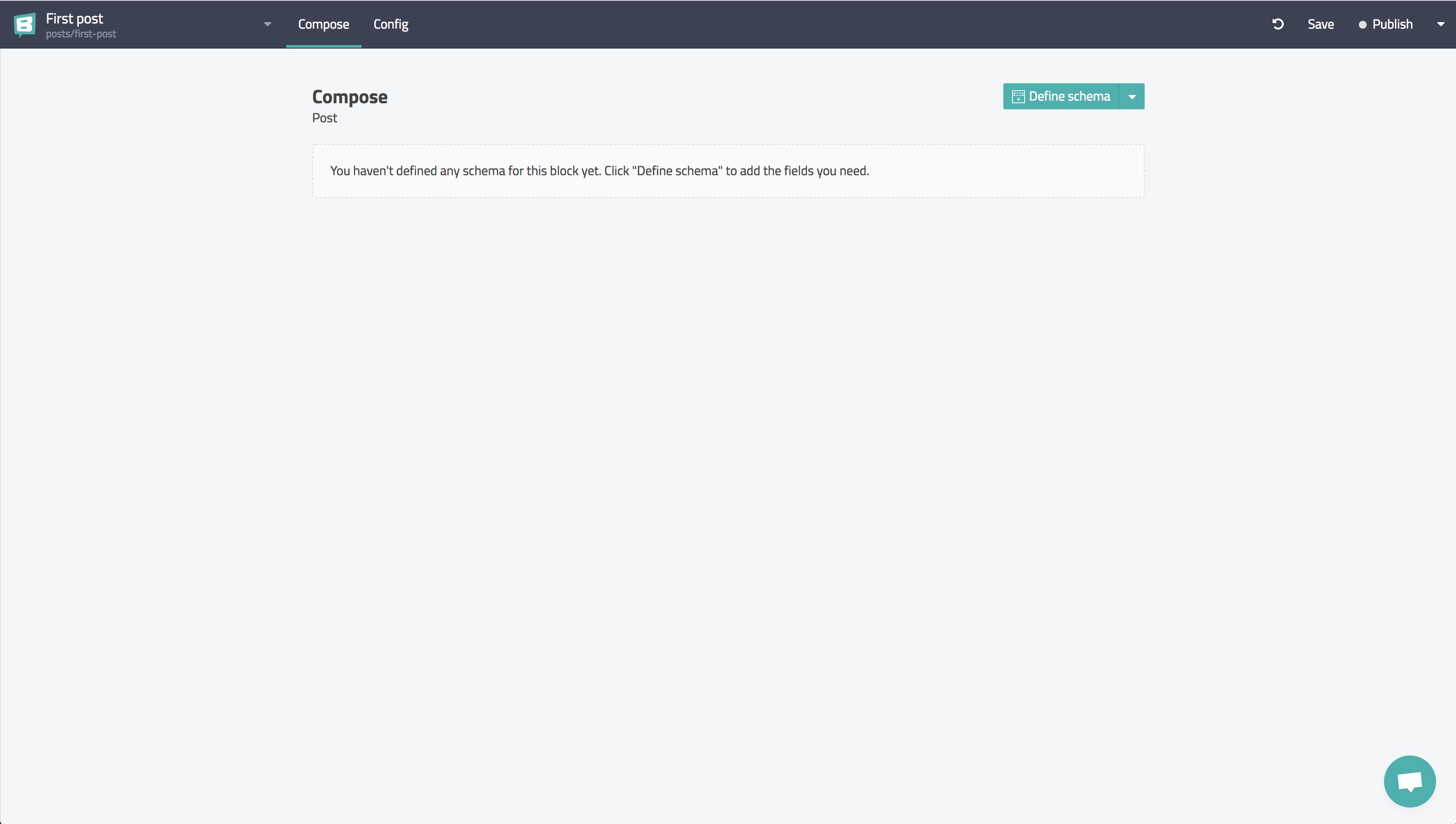
As you have created your content entry you will now see the screen as shown below. This is the form-only edit mode of Storyblok which is useful if you've not yet set up the visual editor and if you only want to create a simple form for your editors. You can always use the Config tab to switch back to the visual editor or to the form-only mode.

Define Schema
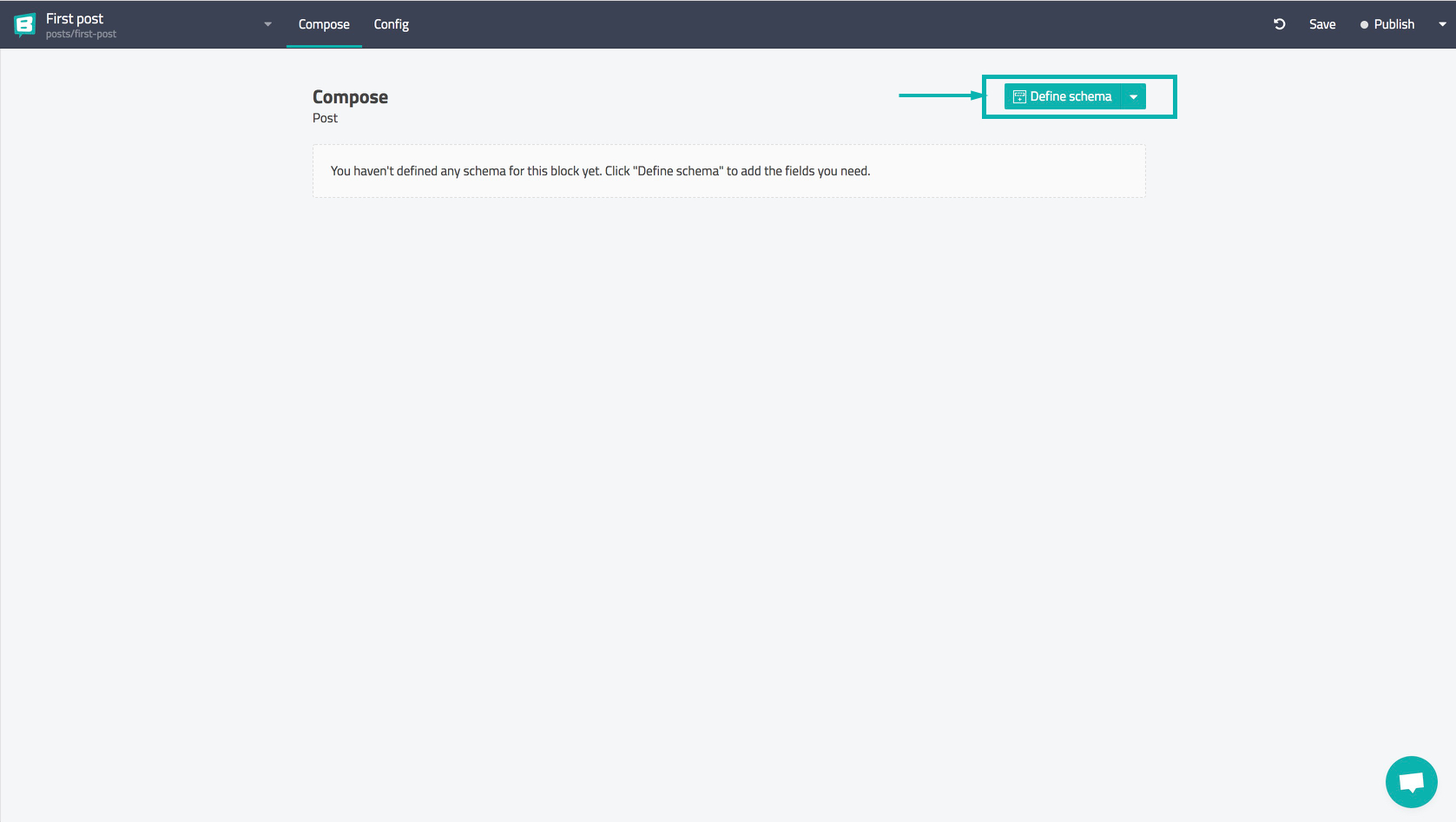
Since you've not defined any schema for this content type yet press Define schema to add the fields you need. We're going to build out the post with the fields below. You're not limited to those fields append and remove fields as you want.

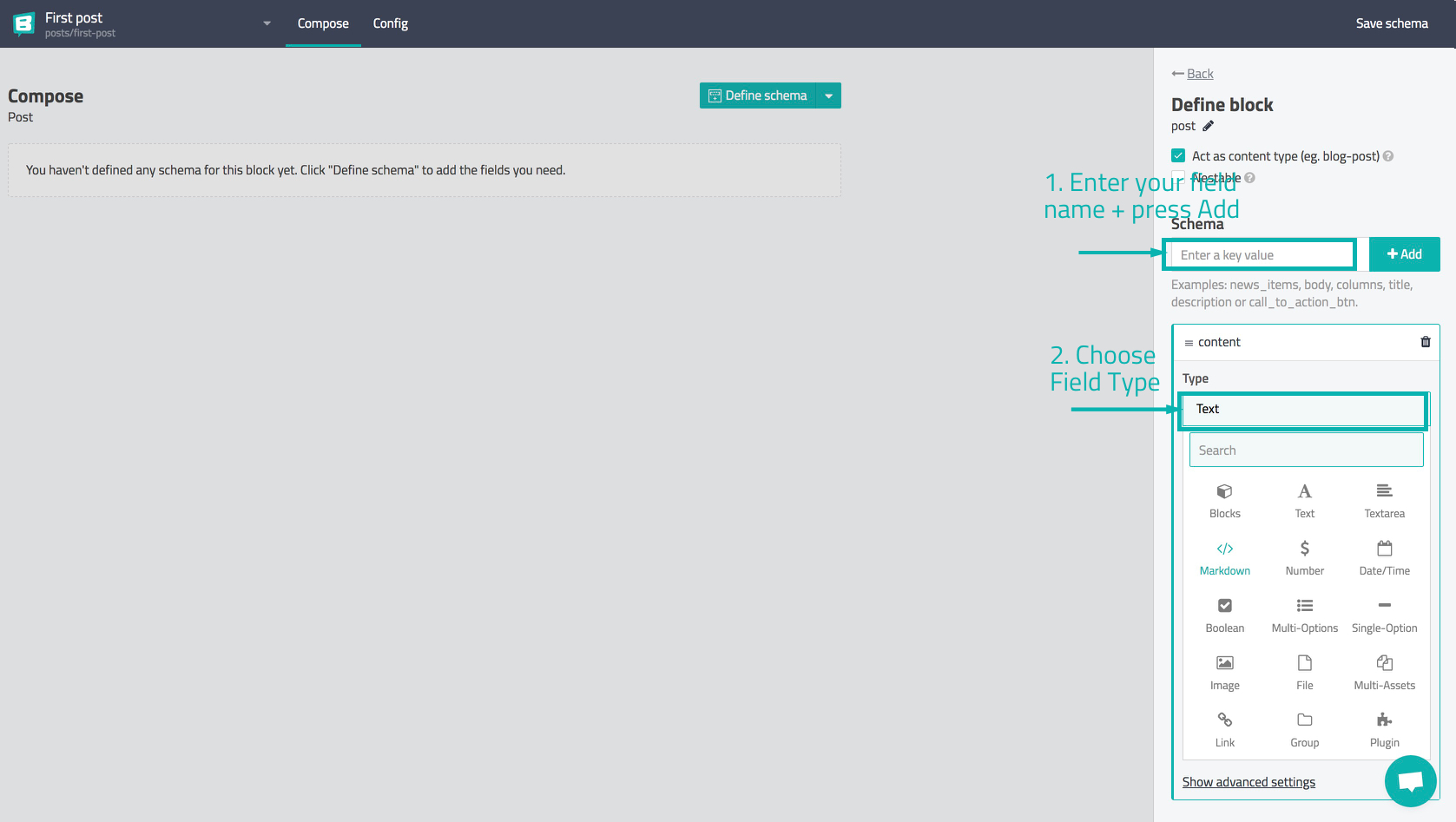
Create first field: "content"
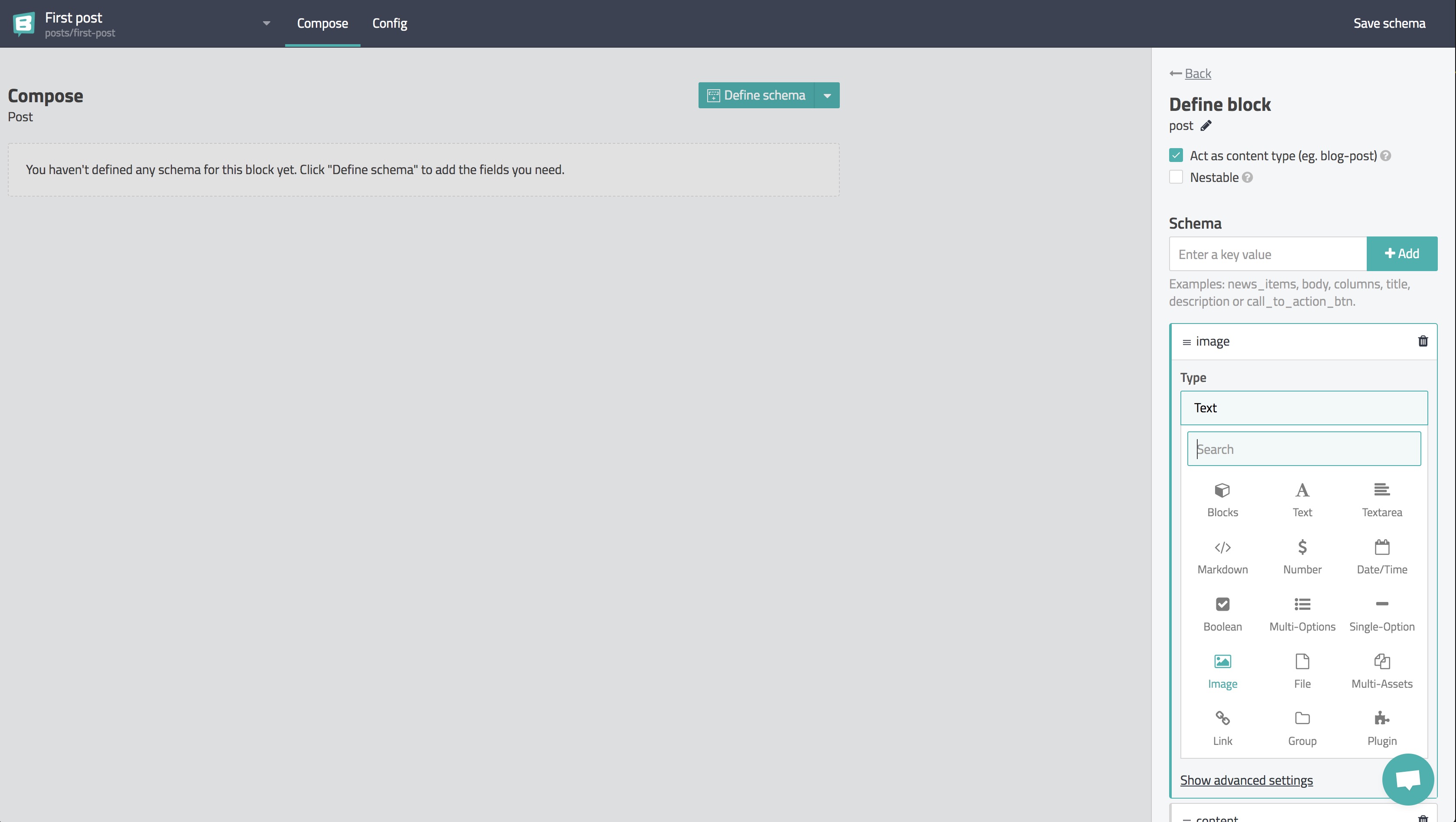
Our first field will be content which will have the type Markdown to get a textarea with some formatting options. You can also use our TinyMCE plugin if you don't want Markdown. To do so instead of selecting Markdown as your field type you can choose Plugin and search for storyblok-tinymce which will result in the TinyMCE Plugin.

Add second field: "image"
What is a post without a beautiful image at the top or in the overview, therefore we will add a field called image of the type image which will result in an image upload dialog

Add third field: "title"
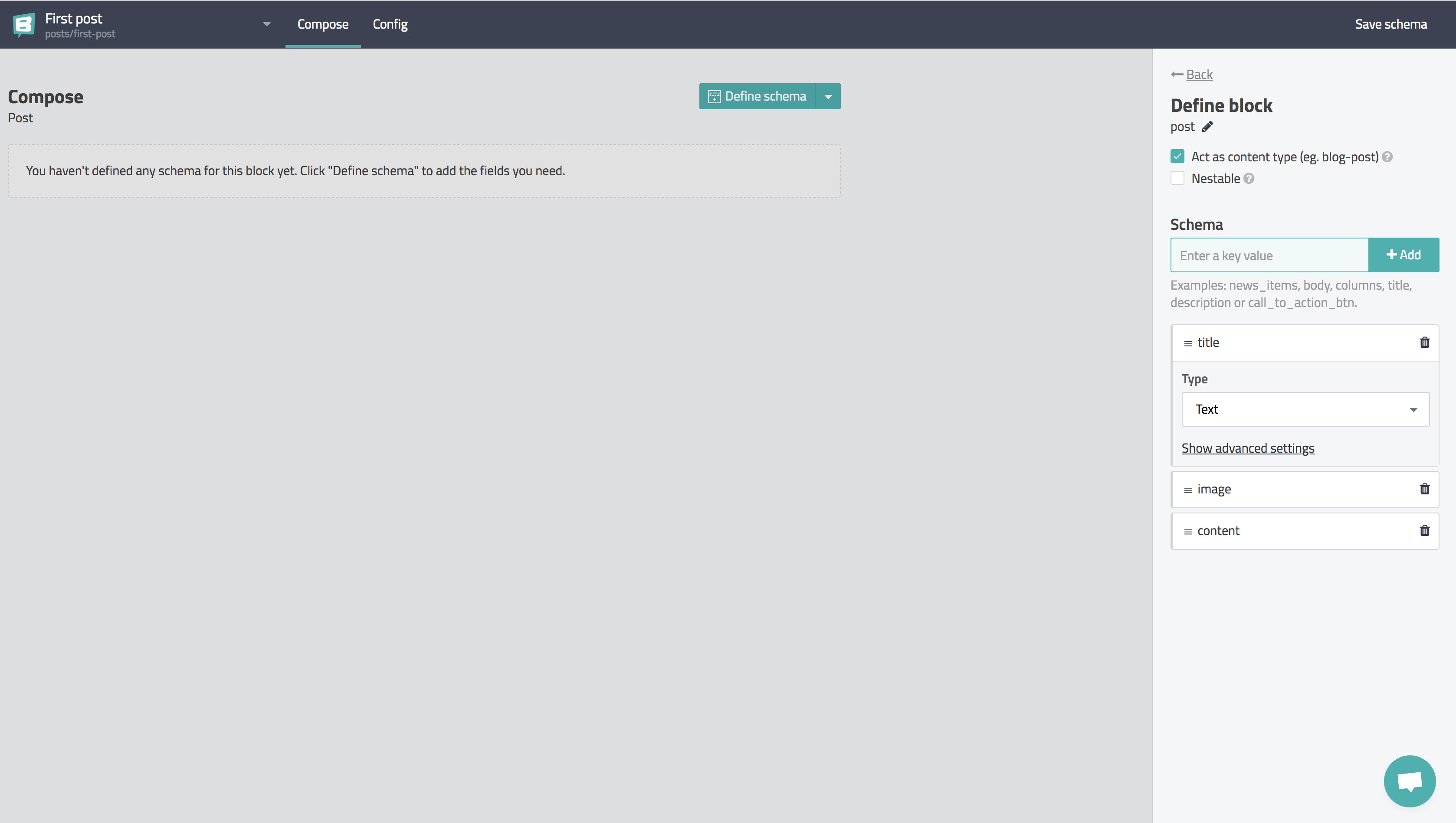
The last field we will add to our post for this tutorial will be a field called title which simply uses the field type text resulting in a basic input field. Instead of using a separate field for the title you could also use the content entries name tho.

Save the schema
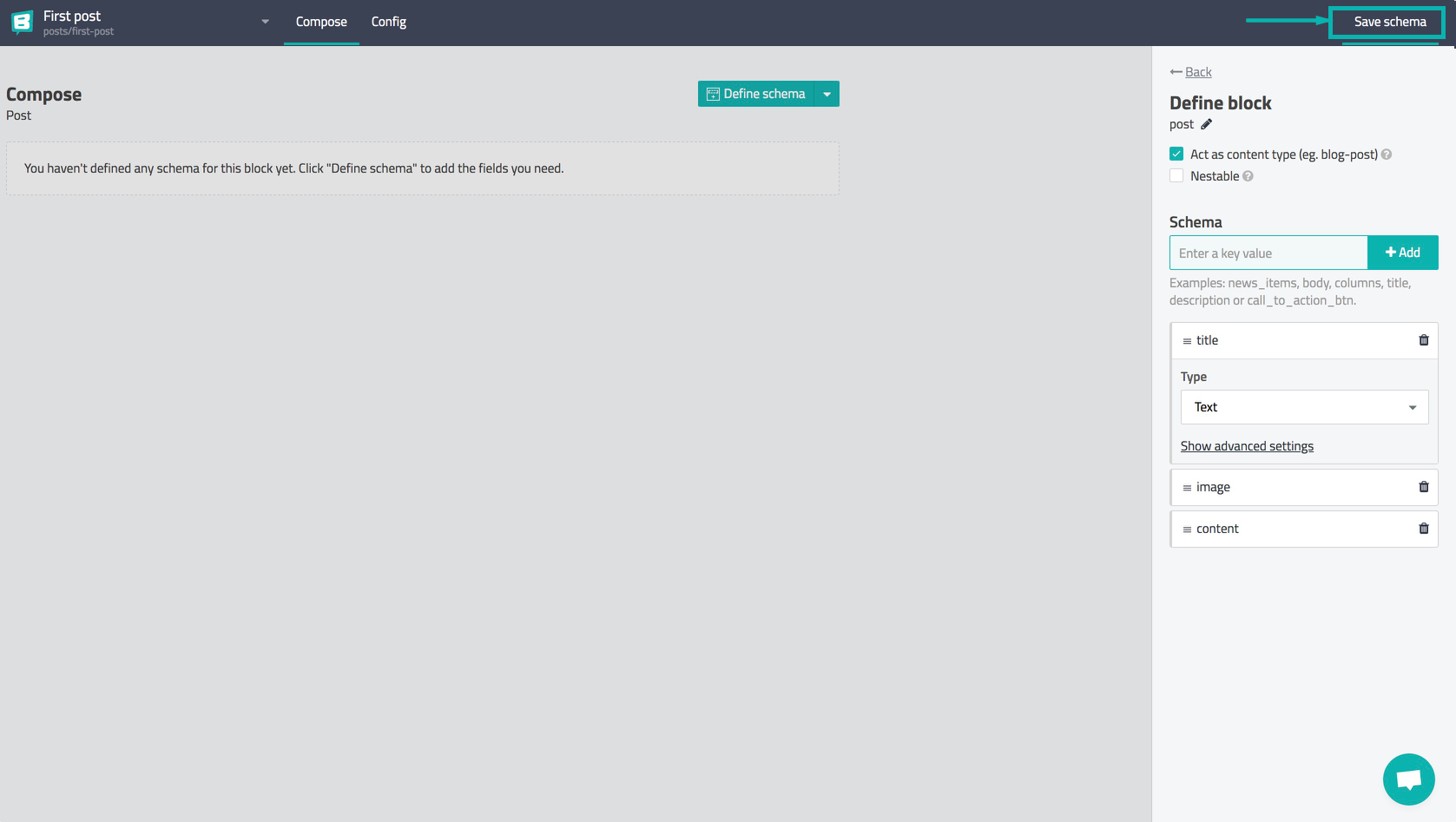
Last thing to do if you're satisfied with your content schema we will have to save it. To do so all that needs to be done is to press to Save Schema on the top right corner of the application. You will be able to change that content schema at any point to extend or reduce fields if you don't need them.

Ready to add your content
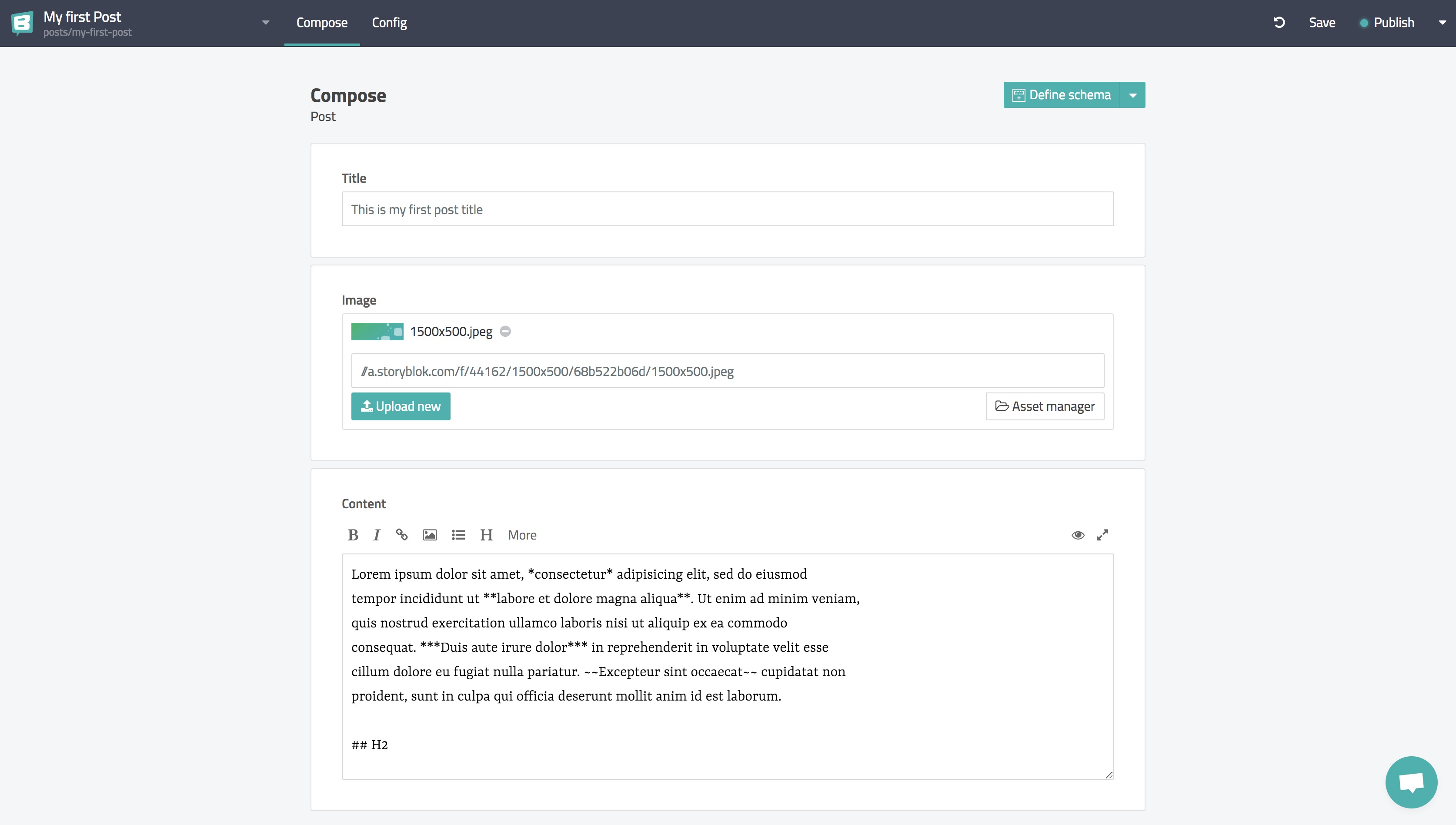
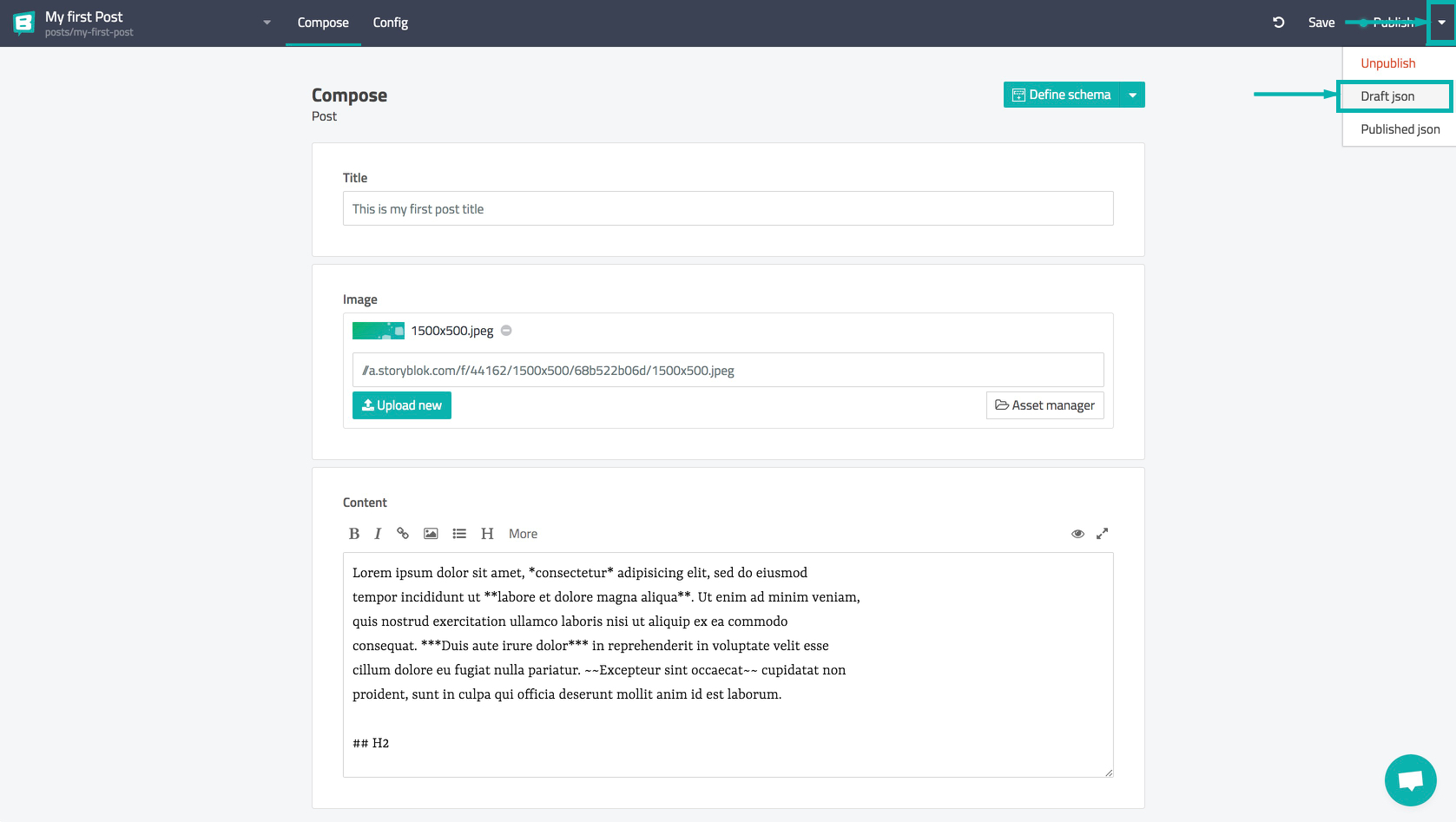
You're now ready to add your content! Add your own title, upload an image and write some markdown. If you do not have a markdown ready you can use this lorem ipsum markdown file{:target="_blank"} we've prepared for you. After entering all your content you will be able to save and publish your content. By pressing the Save button you will make your content accessible using the draft version in the API by pressing Publish the current draft version will be accessible by using the published version in the API.

Accessing a single post
Now that we've created our first post and also filled in some content in our newly defined fields we now want to access that content using the Content Delivery API of Storyblok.
Accessing the draft version
Make sure you've pressed Save in the top right corner to allow access via the draft version parameter in the API. To let you access your API calls without building the URL manually you can use the options available next to the Publish button. By pressing the arrow you should be able to see multiple options such as Unpublish, Draft JSON and Published JSON.

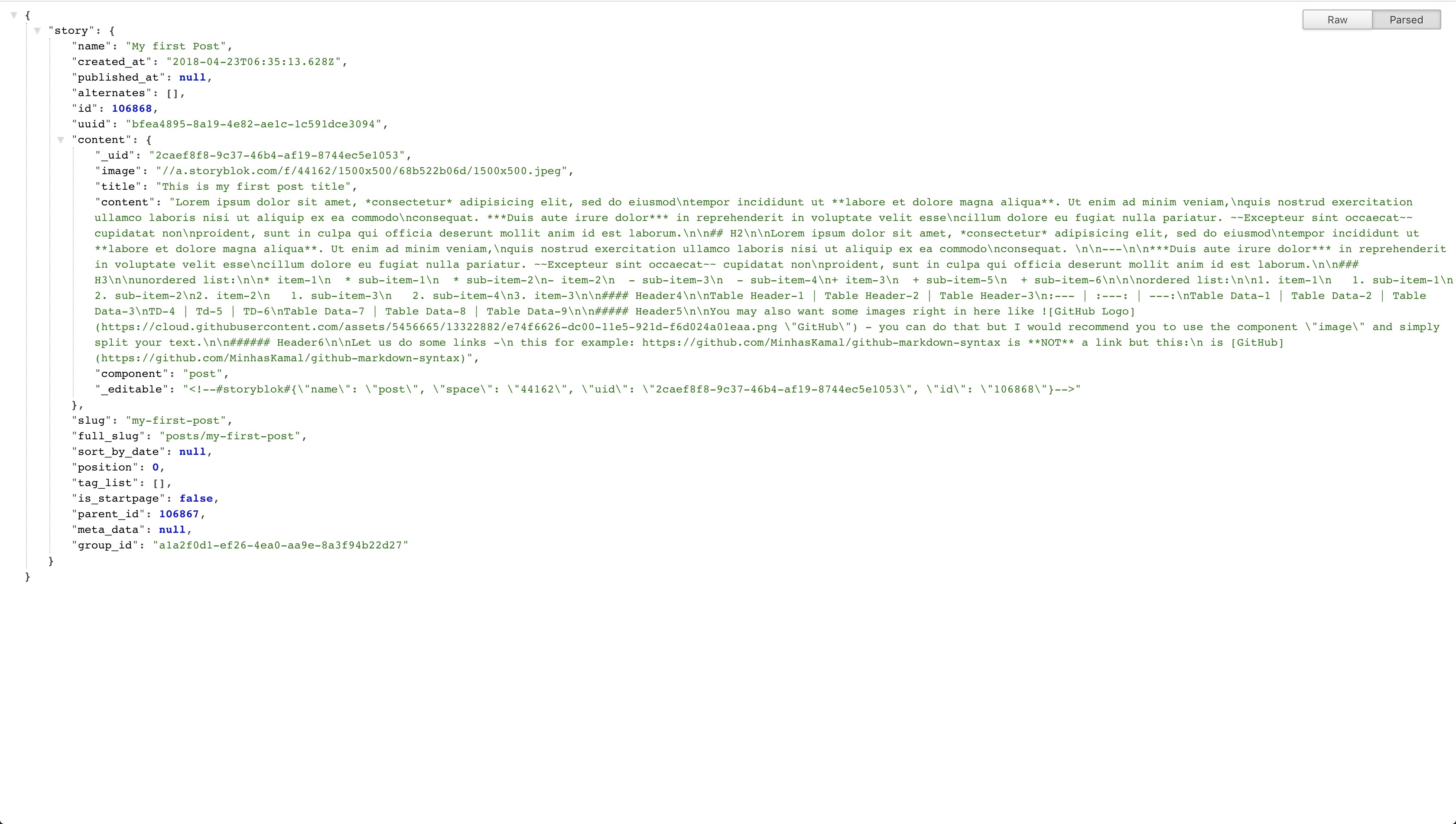
Since we've already saved our content, but not yet pressed on Publish we should be able to access the Draft JSON so let's click on that.
 {:target="_blank"}
{:target="_blank"}
Accessing the published version
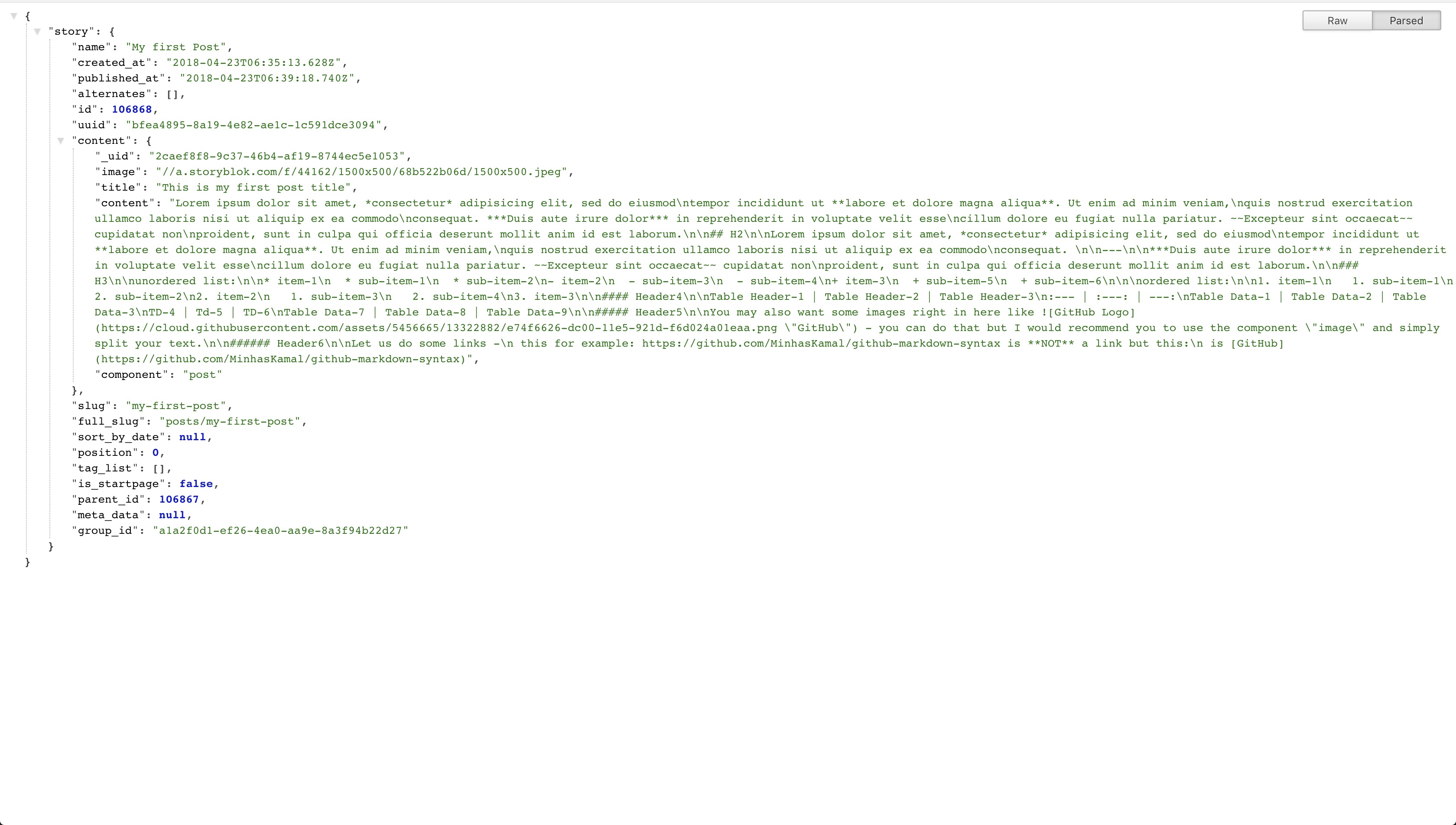
If you click on the Published JSON but you did not publish anything yet you will receive a 404 error message – let's press Publish first. If you've already clicked on the Published JSON and received the 404 you will notice that even tho you've now clicked on the Publish button the result still be 404 since the Content Delivery API does cache your published requests. You can simply add &cv=1 to receive a new version – to read more about cache invalidation for your application have a look at the Content Delivery API documentation.
 {:target="_blank"}
{:target="_blank"}
Create the second post
Let's create a second post so we can then access a list of content entries. To do so you can press the Storyblok logo on the top left or use the breadcrumb on the left side below the logo. The logo will redirect you to the folder you're currently in, using the breadcrumb you can either press on the house icon to access the overall Content directory or Posts to access the Posts folder we've created before. Back in the folder we can press New again and create our second post.

You can now add content and also save and publish it. You will also be able to access the draft and published version as before. Since you learned that already we will continue with the last thing you will need to create a blog overview: accessing a list of content entries by folder.
Access a list of content entries
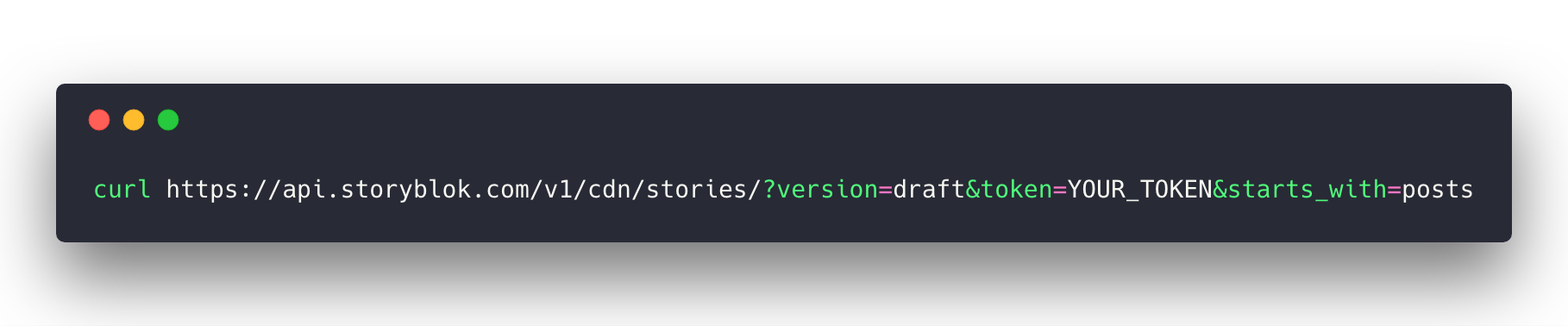
To access a list of content entries we will also use the same endpoints as did for single entries but since we now want to access multiple content entries at once we're going to use the starts_with param combined with the slug of the Posts folder which is posts. We can use the previous request and modify it so it will look like below. You can click on the image below to access the request in a new window all that's left to do would be to exchange the access token with your preview_token from the last request.
 {:target="_blank"}
{:target="_blank"}
You can see that the request uses the draft version of your content same as before: change it to published to only access published content entries.
Next Steps
You've learned the basics to create a blog content structure and you can now allow your editors to add content in Storyblok. Next steps you can take from here:
- Build your own Blog using the technology you want!
- Add authors and learn about content-type relationships
- Use Storybloks Image Service for your blog overview thumbs.
- Add the Storyblok JS Bridge and enable the visual edit-mode.
- Check out more params of the Content Delivery API
We’re always searching for a way to improve Storyblok to get a better experience for you – therefore we would love to receive your feedback!
| Resource | Link |
|---|---|
| Storyblok | https://app.storyblok.com |
| Content Delivery API Documentation | https://www.storyblok.com/docs/Delivery-Api/overview |
| Single Post API Call | https://api.storyblok.com/v1/cdn/stories/posts/my-first-post?version=draft&token=YnofQU5pNYJoIFrrYO3IuAtt |
| Multiple Posts API Call | https://api.storyblok.com/v1/cdn/stories/?version=draft&token=YnofQU5pNYJoIFrrYO3IuAtt&starts_with=posts |
| Storyblok Getting Started Overview | https://www.storyblok.com/getting-started |
| How to build a relationship between two content-types? | https://www.storyblok.com/tp/how-to-build-relationships-between-2-content-types |
