How to use RequestBin.com to work with Webhooks
Storyblok is the first headless CMS that works for developers & marketers alike.
In this short tutorial, we will show you how you can use RequestBin to test the request information you get from webhooks. As an example, we're going to use the webhooks we provide at Storyblok for all kinds of actions triggered in our application.

What is RequestBin?
RequestBin describes themselves as: "RequestBin.com gives you a URL that collects requests you send it so you can inspect them in a human-friendly way. Use RequestBin.com to see what your HTTP client is sending or to inspect and debug webhook requests.", so whenever you are working with a service that allows you to trigger a custom URL on events, you can use RequestBin to see what information they will provide for you. The best thing about that: it is free and does not require you to register if you're okay with your tests begin public you're ready to go. If you need them to be private you would have to register though.
How to use it?
You can navigate on their website and click on the "Create Request Bin" Button, after unchecking the "Private (requires log in)" checkbox, or you can follow the direct link we've found for you. After that, you will be greeted with all the information you need to get started, as all you need is their generated URL for you. In my case that was: "https://requestbin.com/r/en6h9uw7o3dwb", which you can either select and copy or press the copy button right next to it and enter that URL into the services of your choice.

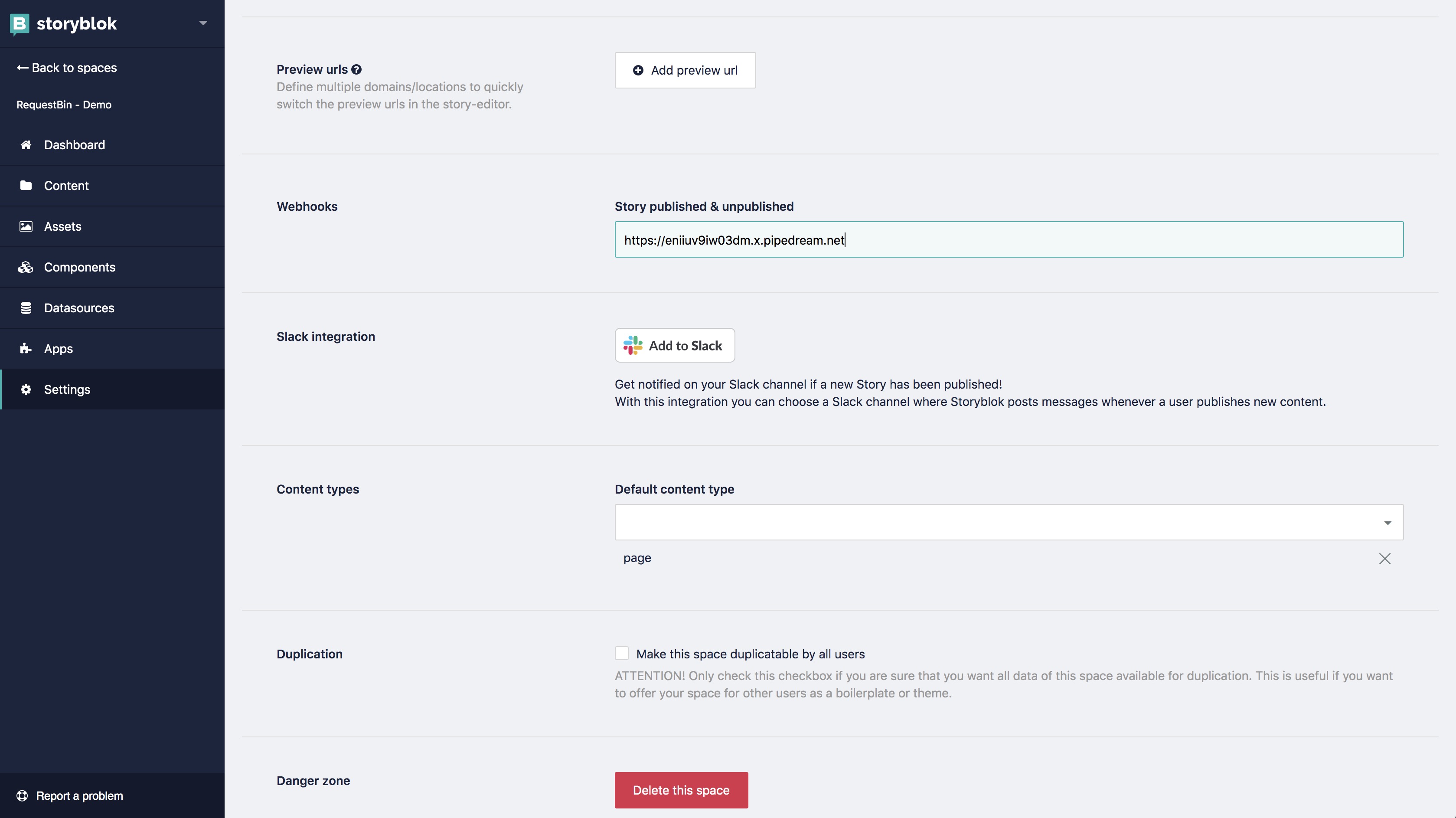
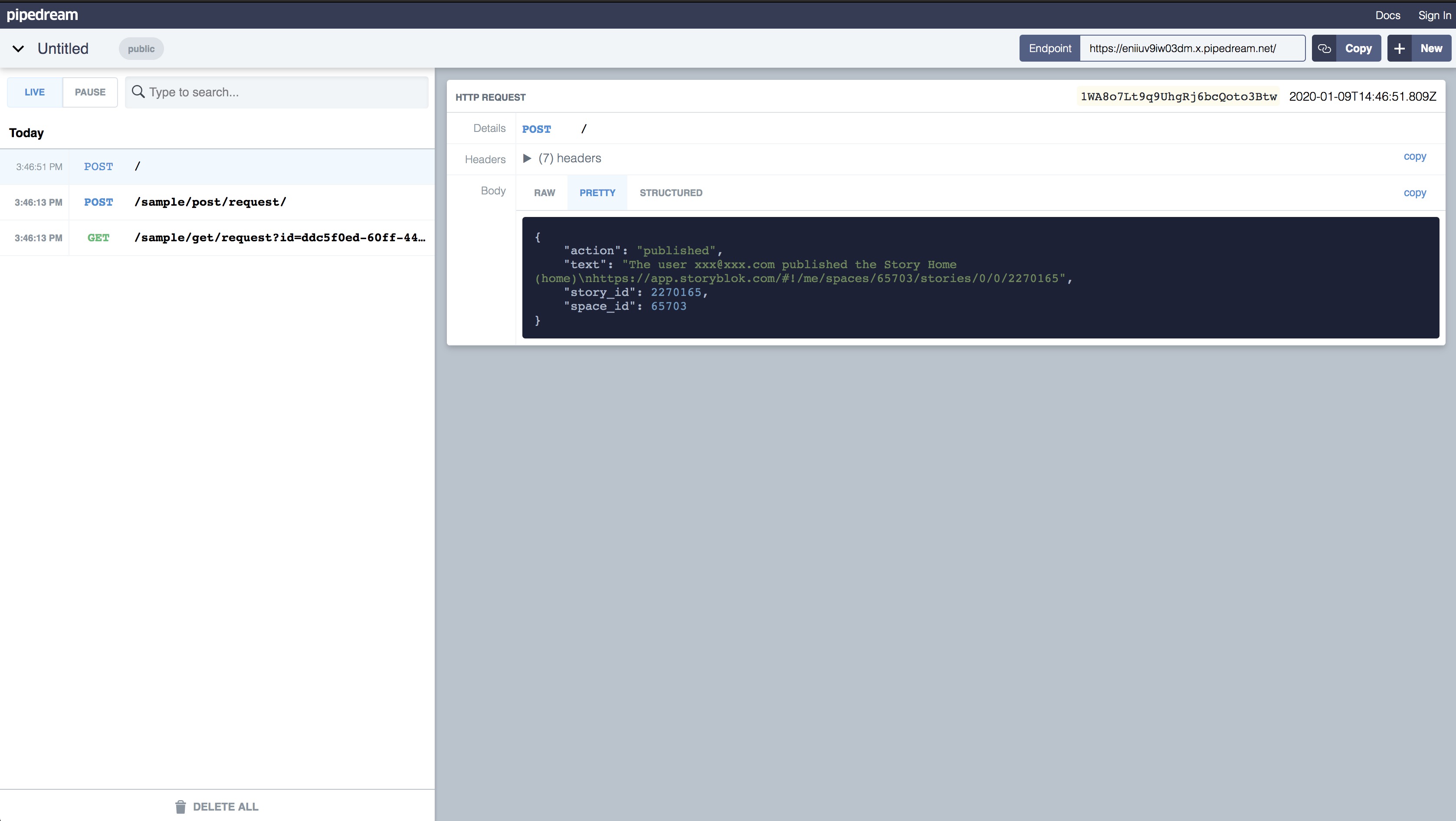
In Storyblok you can find the option in your space settings. Once entered you can press save and you're ready to go. Navigate to your content and make some changes and save and/or publish your content. Once you have done that, you will see that a request will show up in on the left side of RequestBin which you can click on and see the request body.

With that you're now able to check the different events of any webhook you might want to use in the future with just a few clicks and can now focus on using that data to build out your connection.
